使用 hexo 框架搭建网站
先搭建基础环境
1 | brew install node // 安装node |
安装hexo
1 | npm install hexo-cli-g // 安装hexo |
此时、本地网站已经搭建完成, 访问 localhost:4000 即可.
配置文件 _config.yml
1 | title: 牛牛的Blog |
更换主题
1 | 下载: https://hexo.io/themes/ |
分类和标签
1 | hexo new file-name (file-name是你的文章名, 也可以直接在 spurce/_post 文件夹下新建md文件) |
打开 source/tags/index.md、修改为:
1
2type: "tags"
comments: flase
1 | hexo new page categories // 打开分类功能 |
打开 source/categories/index.md、修改为:
1
2type: categories
comments: false
使用:
1
2
3
4
5
6
7
8 在文章头部添加
tags:
- tag1
- tag2
- tag3
categories:
- cat1
- cat2
修改hexo侧边栏标签
1 | menu: |
注意: :前边展示的是侧边栏显示名称
/xxx/ 展示的是分类名称
|| 后边是图标
图标从 fontawesome.com 获取
将链接修改为蓝色
打开themes/next/source/css/_common/components/post/post.styl 文件, 将下面的代码复制到文件最后
1 | .post-body p a{ |
修改代码块样式
打开 themes/next/_config.yml, 搜索 custom_file_path, 去掉 style 前边的注释, 然后新建或者打开 {blog_root}/source/_date/styles.styl 文件
1 | code { |
使用valine评论系统
新版本的 https://valine.js.org/ 支持npm安装
1 | # Install leancloud's js-sdk |
新的版本next主题已经默认支持, 需要注册leanCloud账号 https://leancloud.cn/, 获取appId和appKey, 然后修改配置文件 **themes/hexo-theme-next/_config.yml**, 搜索 valine, 修改配置项:
1 | # Valine. |
将 enable 改为 true, 将刚刚申请的 appId 和 appKey 填入,
leancloud appId申请请参考: https://valine.js.org/quickstart.html
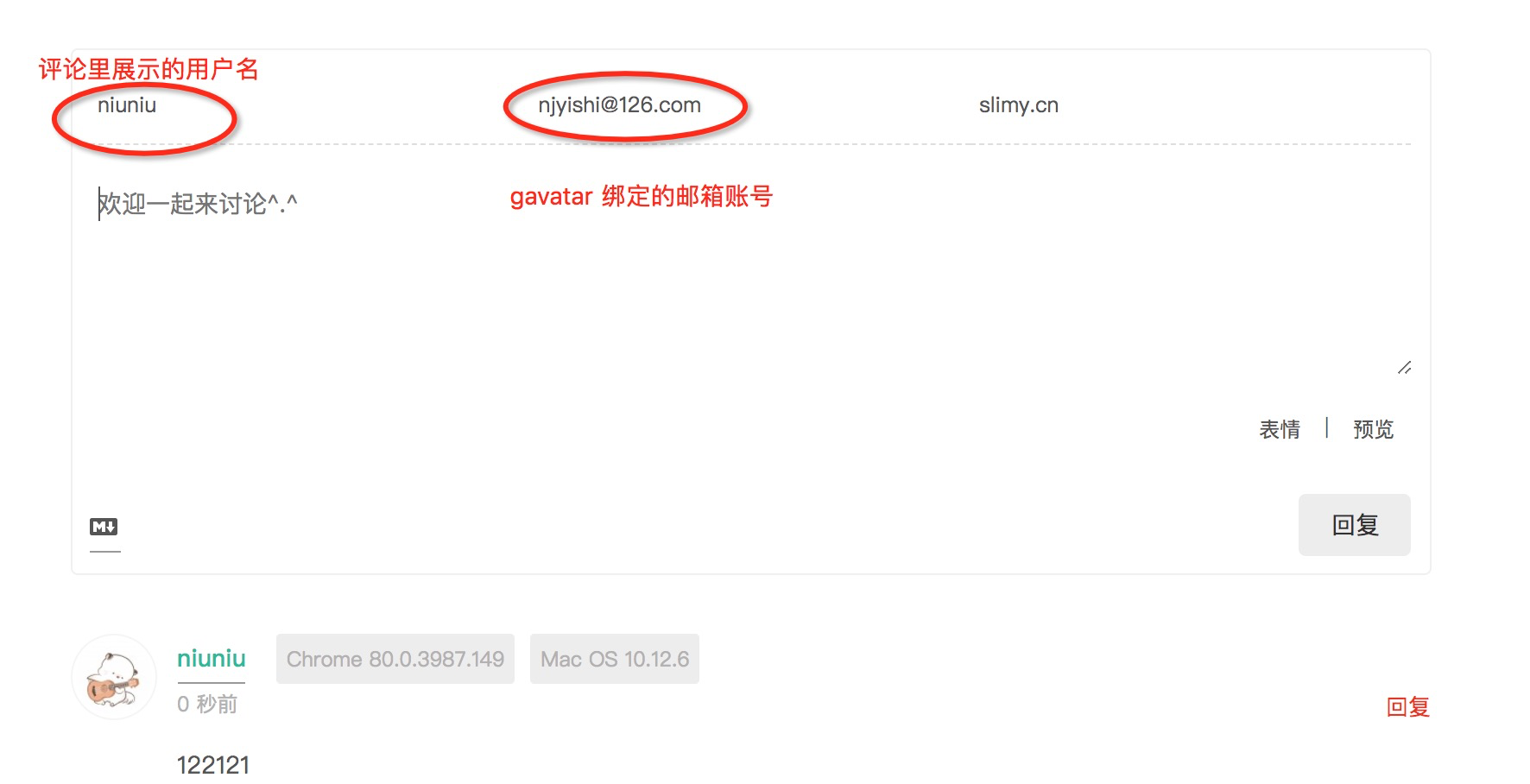
评论头像显示
注册 gravatar, valine 默认使用 gravatar的头像管理
进行评论, 注意要在评论时填写自己注册后绑定的邮箱、才会显示头像
如下图所示